ウェイトバランスを取ってバランスの良いデザインにしよう

今回はウェイトという概念、そしてそのバランスを取ることについて解説します。
この講座は非デザイナーやデザイン初心者をターゲットとしております。よってウェイトバランスの話はちょっと難易度が高いとデザイナーの方は思うかもしれません。しかしサンプルを提示することで解りやすくします。
ウェイトという概念
色のウェイト
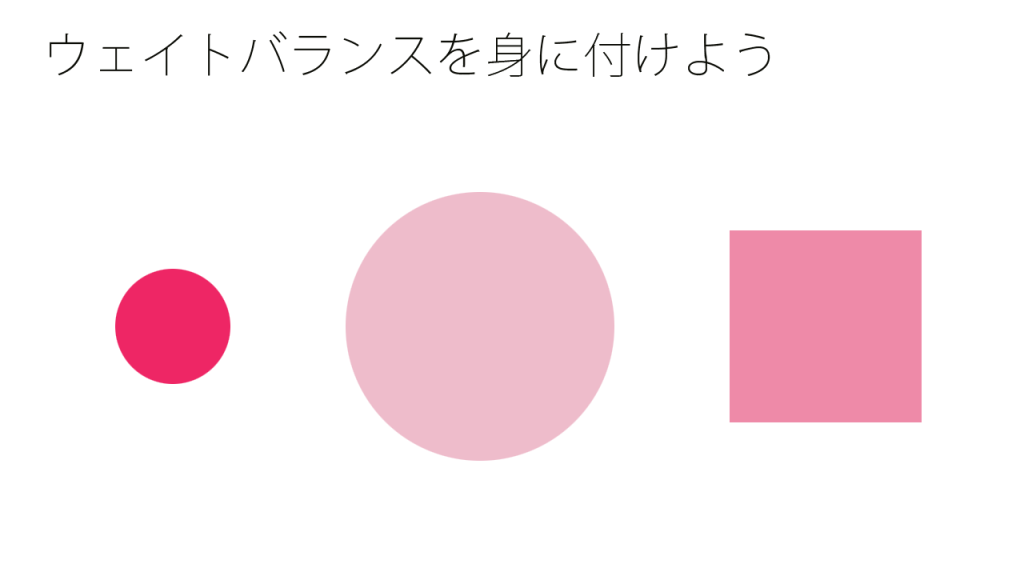
デザインには、重さというものが存在します。色にも重さがあります。
濃い色ほど重いです。薄い色は軽いです。また面積が大きいほど重くなります。言うなれば色の濃さは密度、色の面積はそのまま大きさに該当します。そして密度が高くて大きいものほど重いという現実世界と同じことがデザインの世界でも起こります。
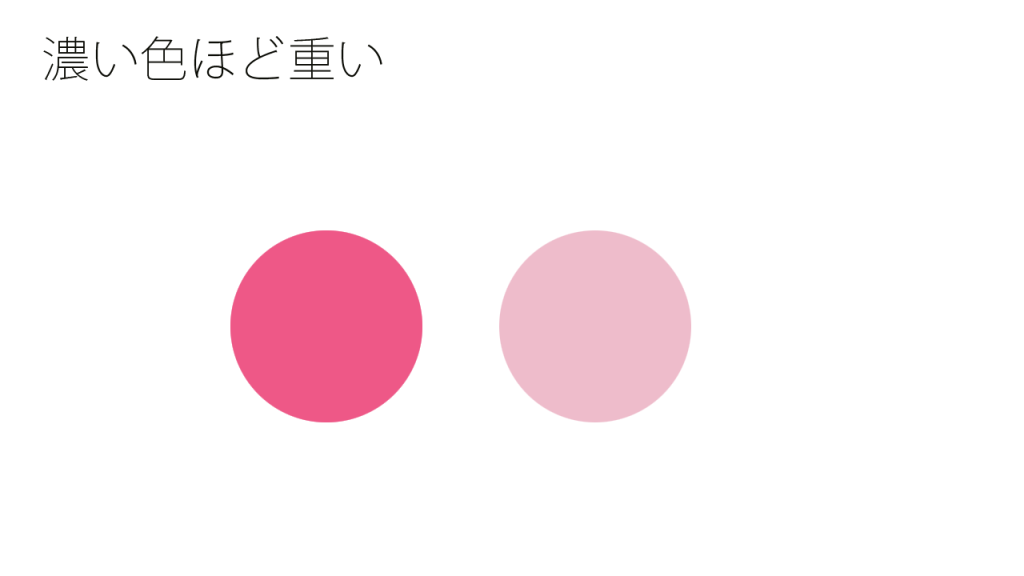
次の2つの円を見てください。同じ赤い円ですが、色の濃さが違います。どちらが重いと感じますか?

薄い赤よりも濃い赤の方が重いと感じませんか?デザインの考え方では、濃い色ほど重いということになります。人間がそう感じるので、それを意識してデザインを行うと、より良いデザインになります。
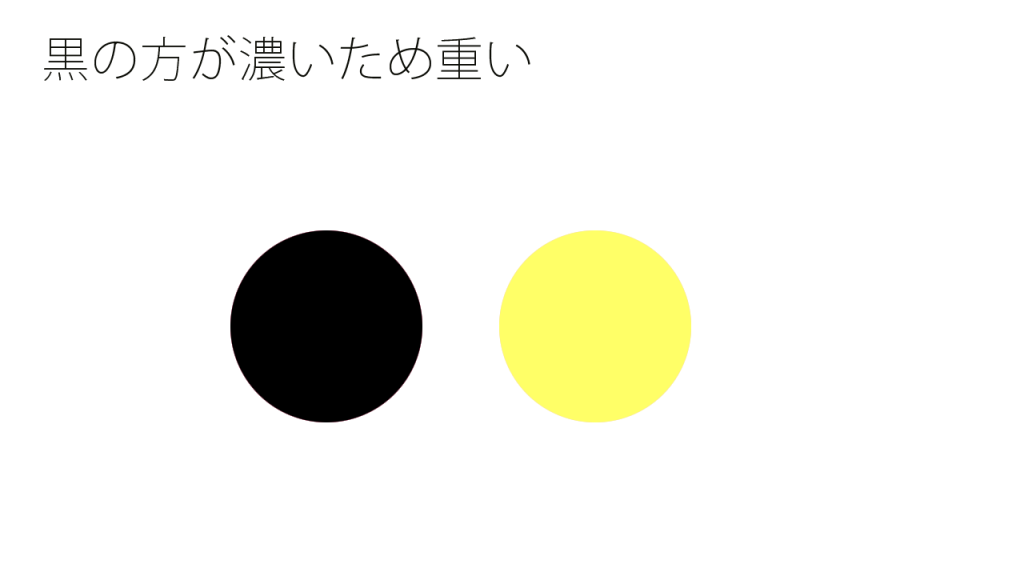
では続いて違う色の円を見比べてみましょう。どちらが重いと感じますか?

黒い方が重いと感じませんか?黒の方が濃い色ですので重いと感じます。黒は最も濃い色ですので、最も重い色でもあります。
面積のウェイト
色が濃いほど重いことを解説しましたので、次は面積が大きいほど重くなることを解説します。
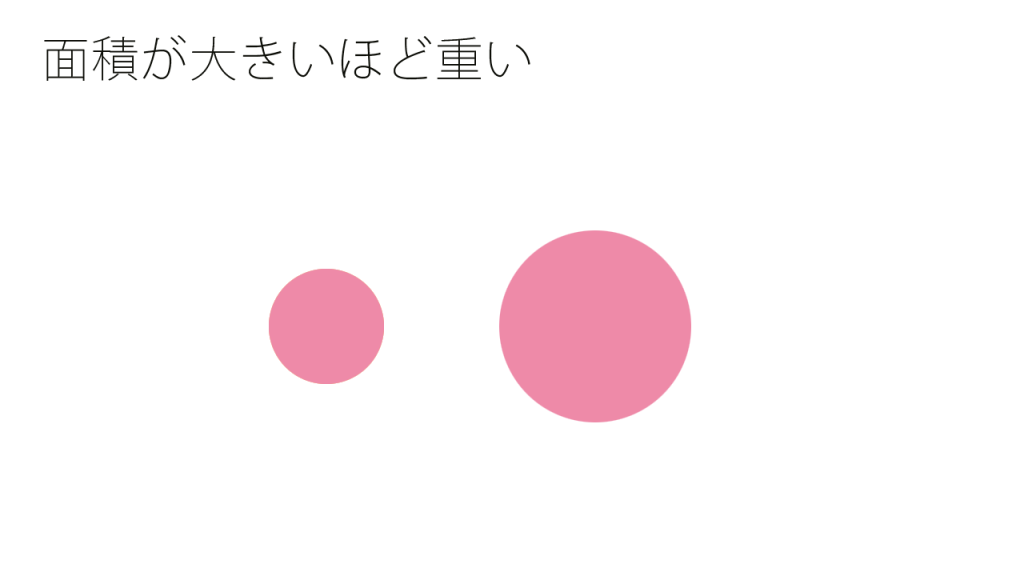
次の2つの円を見てください。どちらが重いと感じますか?

大きい円の方が重いと感じませんか?デザインの考え方では、大きいものほど重いということになります。これも人間がそう感じるからです。
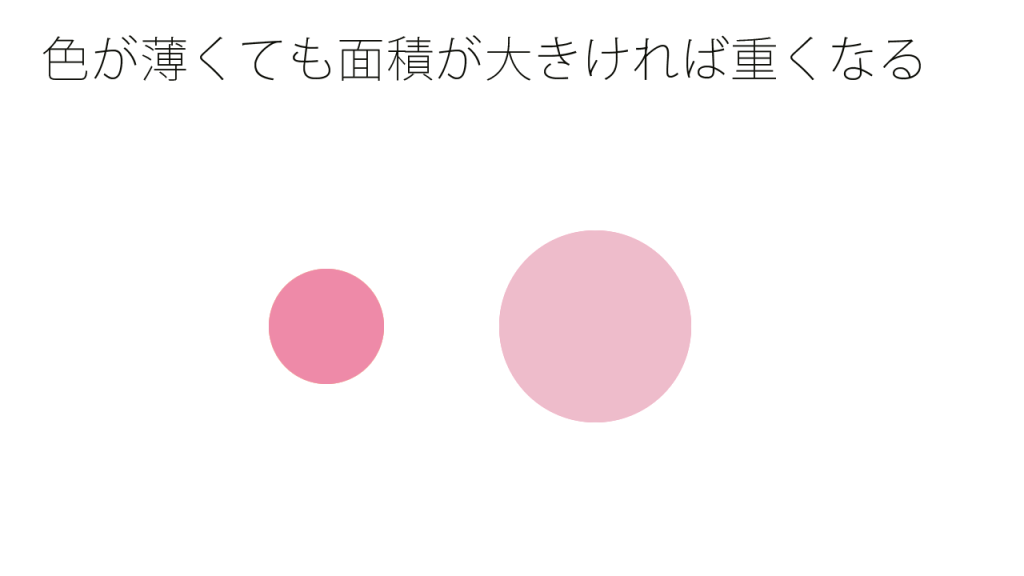
では次は色の濃さも面積も違う円を比べてみましょう。

どちらが重いかというと、悩ましいと思います。このサンプルは大体同じくらいの重さになるように作っていますが、人によって多少は感じ方に違いがあるかもしれません。
ここで重要なことは、濃くて小さいものと、薄くて大きいものの重さは同じくらいになるということです。現実世界でも、密度が高くて体積が小さいものと、密度が低くて体積が大きいものは同じくらいの質量になることがイメージできると思います。
ウェイトのバランスを整える
図形で整える例
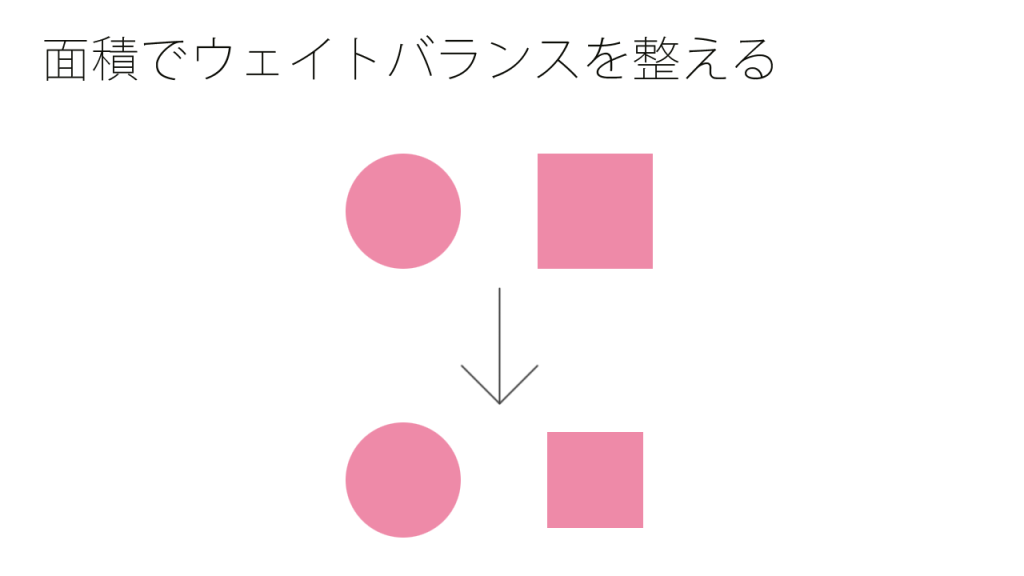
それではウェイトのバランスを整える例を紹介しましょう。まずは円と正方形のバランスを整えてみましょう。
次の円の直径と正方形の1辺の長さは等しいです。しかし面積は正方形の方が大きいです。円の面積は正方形のπ/4の面積になります。よって正方形の1辺の長さを√π/2になるように短くしてみましょう。すると重さが同じくらいになります。
あるいは長さではなく色の濃さを変えてみましょう。

いかがでしたでしょうか?複数の要素を並べる場合、見た目上のバランスが悪いと感じたときは、このように面積や色の濃さを同じくらいにすることでバランスが整います。
写真で整える例
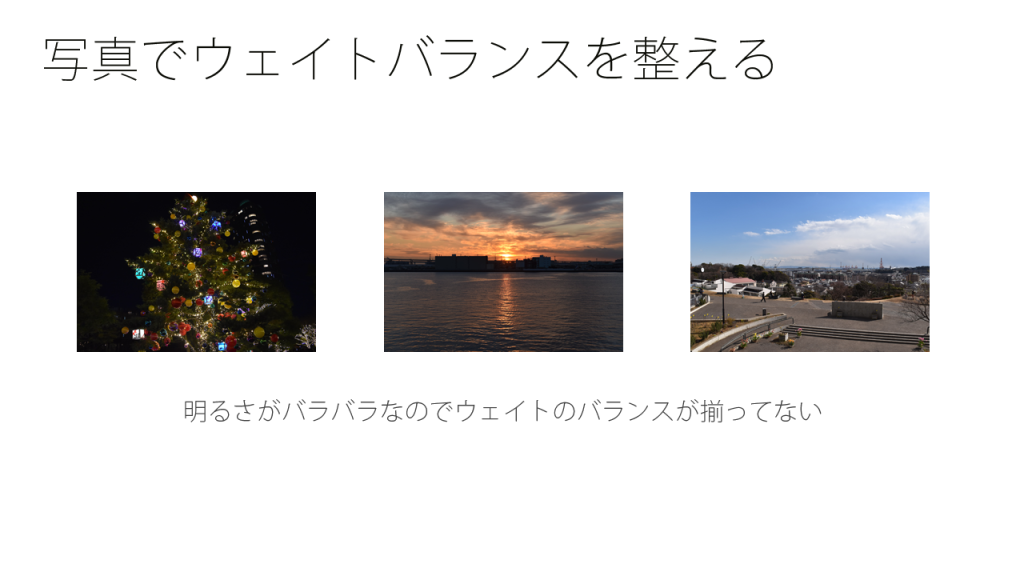
続いて写真のウェイトのバランスを整える例を紹介しましょう。次の3枚の写真を見てください。

一番右の写真だけ明るいです。暗い方が色が濃いため、重く見えます。2枚しかなくて、対比させたい場合ならこれでもいいでしょう。しかし類似するものが3枚並んでいるということは、あるカテゴリーに属する項目の列挙が目的です。今回は風景写真ですね。このカテゴリーにはこんなものがあるよみたいなイメージです。
となると各項目は同列ですのでウェイトを揃えた方が意味的にも見栄え的にも良いということになります。それでは揃えた例を見てみましょう。

写真の場合は明るさが色の濃さになります。更には濃い色の面積が同程度になるようにすると良いです。そうするとバランスが取れているように見えます。
終わりに
ウェイトバランスの話はいかがでしたでしょうか?見た目的にバランスが整っているデザインは、実はこういうことにも気を使っているのです。
ウェイトのバランスを整えるには熟練を要します。いくつもデザインを作っては、バランスについて考えるということを繰り返す必要があります。グリッドや黄金比・白銀比のように知っていればすぐ使える知識ではありませんが、心の片隅にでも置いておいてください。
作っては考えるを繰り返しているときに、どうも今一だと感じたときは、ウェイトのバランスも考慮してみてください。