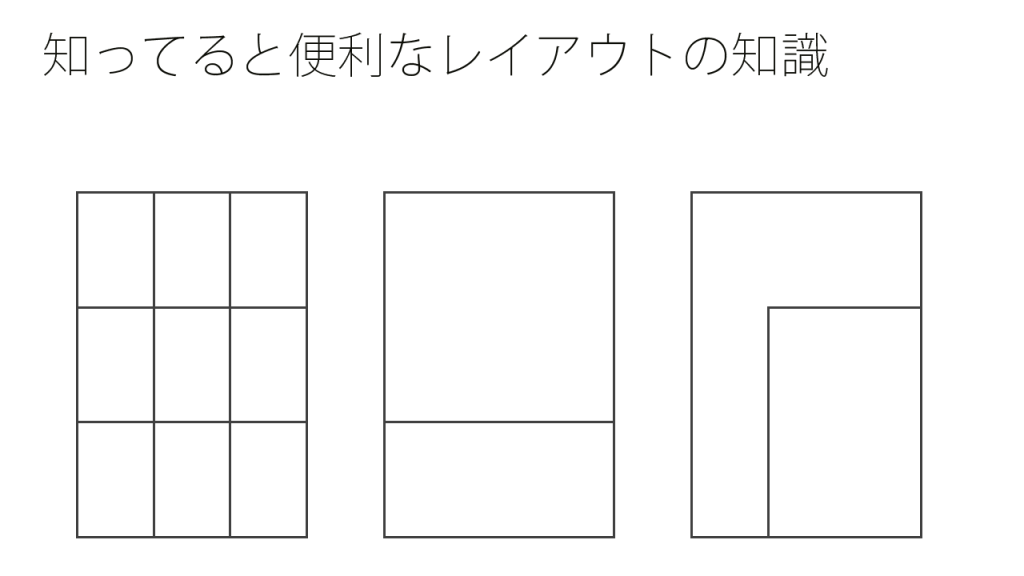
知ってると便利!デザイン初心者のためのレイアウトの知識5選

前回レイアウトについて一番初歩的なところを解説しました。
今回はこれより一歩先の話をします。と言ってもデザイン初心者でも全然解る内容です。そして知ってるとレイアウトの構成を考える際に楽になりますので、ぜひ知っておいてほしいです。
レイアウトについてはこちらの本に初級レベルのことが詳しく書かれています。ぜひこちらの本も読んでみてください。
デザイン入門教室 [特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~ (Design &IDEA) [ 坂本 伸二 ]
今回もまた非デザイナーやデザイン初心者向けに書きます。デザインを学びたい方にはぜひともレイアウトを学んでいただきたいです。
レイアウトの知識はデザインをするときは勿論、資料で図を使って解説するときの構成や、写真にも使えます。レイアウトを学ぶことで、広く使えて素人っぽさを減らせます。
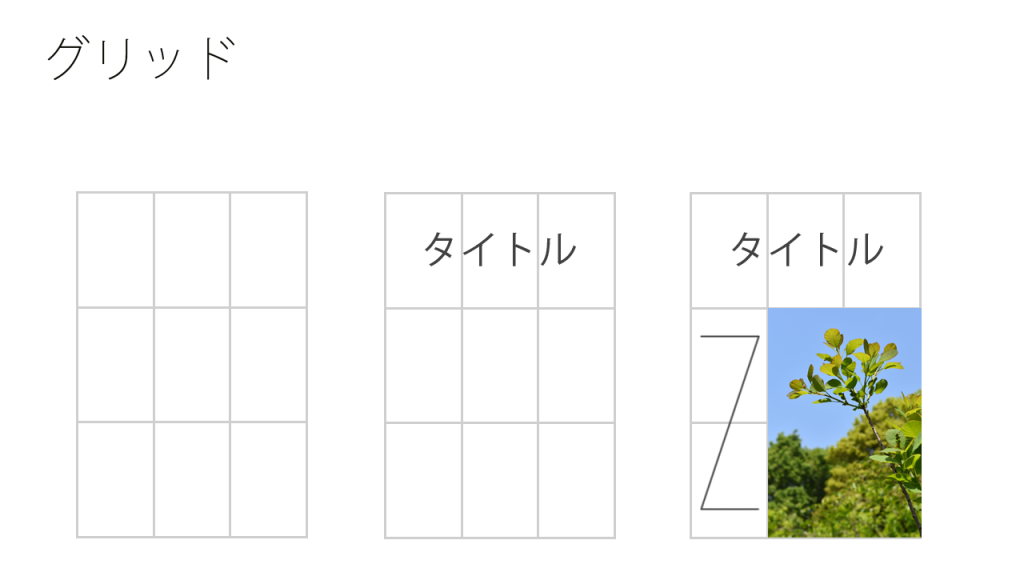
グリッド
グリッドはグラフィック系のソフトにお約束のように機能として付いています。よって実作業でもよく使います。
しかしここでは実作業の前の設計段階の話をします。レイアウトを考える際に、3×3など大まかに分割することで、考えやすくなります。この分割線のことをグリッドと呼びます。

グリッドを使うことで、縦方向や横方向を整列させたり、配置するパーツのサイズ感や配置位置をバランスよくしやすかったりするというメリットがあります。整ったデザインを実現できる方法ですので是非覚えておいてください。
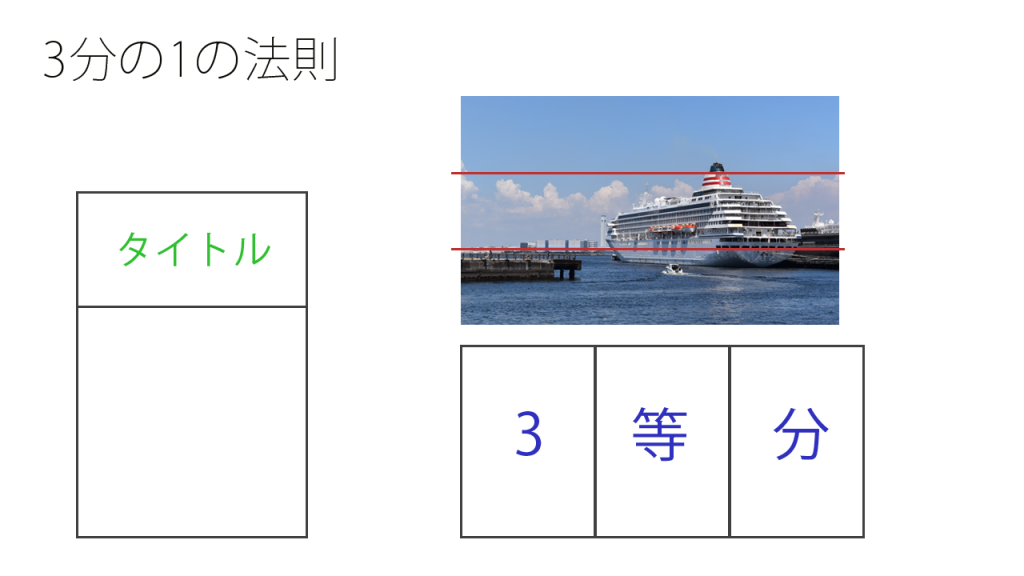
3分の1の法則
3分の1の法則とは、レイアウトを3つに分けて2:1になるように配置すると見栄えが良くなるという法則です。デザインにおいてレイアウトを作るときにも使えますし、写真を撮るときにも使えます。

今時スマホで写真を撮る人は多いと思いますので、写真を撮るときに3分の1の法則を意識すると、バランスの良い写真が撮れるようになります。
3分の1の法則は決して難しくありません。手軽に使えますし、私も仕事で使ったことがあります。ぜひ使ってください。
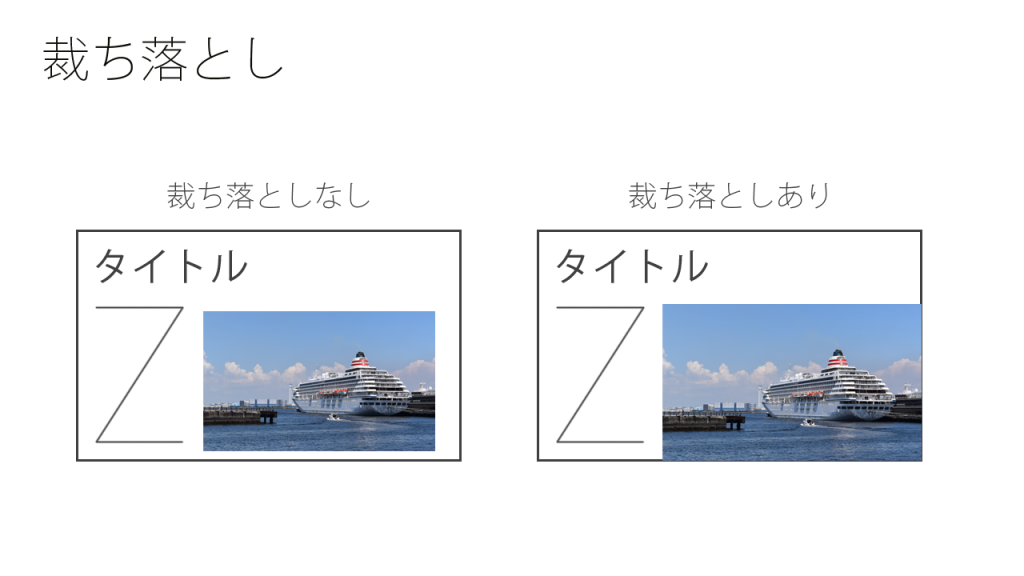
裁ち落とし
裁ち落としとは写真が紙面からはみ出す(あるいは写真の端と紙面の端が重なる)配置方法です。写真の横にスペースが全くない状態です。雑誌で見かけるレイアウトです。

裁ち落としを使うことで、広がりや大胆さを演出できます。それゆえ雑誌で写真を強調したいときに使われることが多いです。迫力が欲しいときに使ってみてください。
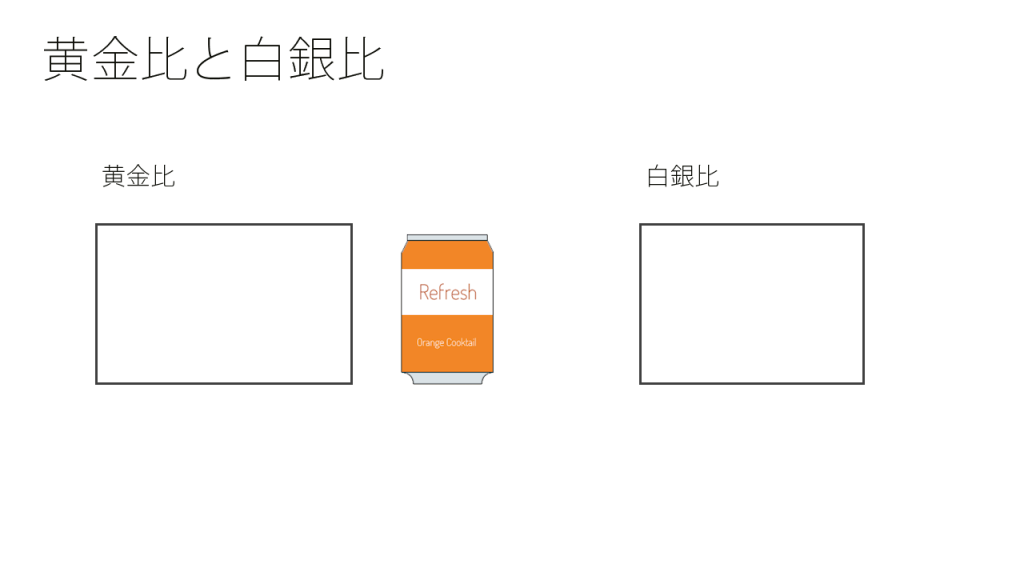
黄金比と白銀比
見栄えのいいレイアウトを手軽にするなら、黄金比と白銀比が使えます。
次の図の長方形は、左が黄金比で右が白銀比です。図形を使うときに黄金比と白銀比を意識してみるだけでも、見栄えのいいデザインができます。また図の缶もほぼ黄金比です。安定感があるバランスに見えませんか?

縦横比で悩んだときは勿論、大きさの比率で悩んだときにも黄金比と白銀比は使えます。黄金比と白銀比についてはこちらの記事に詳細を書いているので、読んでみてください。
優先度に応じて目立ち度を変えよう
デザインをするときは、配置する各要素の優先度を意識しましょう。
媒体にもよりますが、1枚絵やWebサイトでは、人間の目線は左上から始まり、左から右へ行き、下へ行き、そしてまた左から右へという動きを繰り返します。俗にいうF字と呼びます。
書籍や雑誌では、横読みで左から右へページをめくる場合はZ字、縦読みで右から左へページをめくる場合はN字です。
よってタイトルは視線がF字とZ字なら左上、N字なら右上に配置します。その次にキービジュアル(イメージを伝える絵や写真)を配置します。
例えば書籍でもタイトルが上部にあって、真ん中に補足や絵があります。タイトルの上に小さく補足が入るケースもありますが、丈夫で目立つのはタイトルです。

デザイン入門教室 [特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~ (Design &IDEA) [ 坂本 伸二 ]

なるほどデザイン 目で見て楽しむデザインの本。 [ 筒井美希 ]
このように大事な要素ほど視線が最初に来るところやその近くに持ってきましょう。そして大きくして目立たせましょう。
逆に補足などは下に小さく書いておきます。タバコの広告が解りやすいですが、最近ではあまり見かけなくなりました。Webサイトでも一番下にサイトマップや会社の概要が書かれているケースがよくあります。
広告を見かけたら、配置されている要素は何か、各要素の優先度はどうなっているかを考えてみると、レイアウトの優先度を考える練習になります。
終わりに
今回はレイアウトの初級とはいえ役立つことを紹介しました。私も仕事や趣味で使っている知識です。決して難しくはないので、ぜひ使いこなせるように練習してください。
雑誌や広告などデザインを見るときにもちょっと意識してみてください。案外使われているかもしれません。