色を使いこなして伝えたいイメージを伝えられるデザインをしよう

今回は色について解説します。色はデザインに必要な要素の中で最も目立ちます。色がないデザインなんて滅多にありません。むしろモノクロでデザインする方が、デザイン的に高度な技術を必要とします。
色は沢山あるため覚えるのも使いこなすのも大変です。それこそ非デザイナーにとってはセンスが求められると感じやすいでしょう。
しかし何度も言いますがセンスは知識や知識を活用する能力です。よって色に関する知識を学べば、色を使いこなしたデザインができるようになります。
デザインを学びたい方もデザインがよく解らないという方も、是非とも色を使いこなせるようになってください。そのために今回は色の知識を解説します。
色の役割とは何か
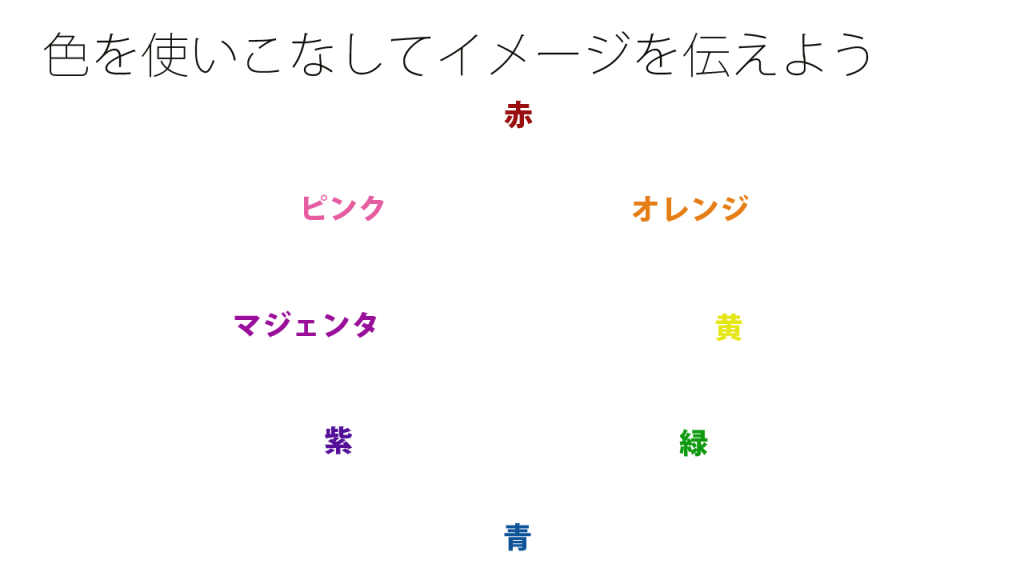
デザインにおける色の役割は、イメージを伝えることです。例えば下記のようなイメージです。
| 色 | イメージ |
|---|---|
| 赤 | 危険、情熱 |
| オレンジ | 活発 |
| 緑 | 自然、植物、癒し |
| 青 | 知性、信頼 |
| 紫 | 上品、品格 |
| 金 | ゴージャス |
| 銀 | 高級感、カッコよさ |
色にはそれぞれイメージがあります。デザインでは色の持つイメージを活かして、伝えたいことを伝えます。
色はそれこそ無数にあると言えます。しかし色見本から色を選ぶのは大変です。伝えたいイメージから色を探すというアプローチも全然ありだと私は考えています。
カラーコードと色相環
カラーコードの種類
デジタルで制作を行うのが一般的になった現在では、カラーコードという概念を知っておく必要があります。主なものは下記があります。
| カラーコード名 | 概要 |
|---|---|
| RGB | Red、Green、Blueすなわち赤、緑、青の3色で色を表す。 この3色は光の三原色である。 PCのディスプレイはこの3色を使って色を出している。 プログラミング言語(HTMLも含む)などはRGBで色を表すため、 主にIT系、Web系の人が使う。 |
| CMYK | シアン(明るめの青)、マジェンタ(ピンクに近い紫)、 イエロー、黒の4色で色を表す。 印刷機やプリンターで使われる。 主に印刷物のデザイナーやDTPの人が使う。 |
| HSB | Hue(色相)、Saturation(彩度)、Brightness(明度)の3要素で色を表す。 人間の色彩感覚に近い。 |
プログラミング言語やWebサイトを作るのに使われるHTMLはRGBで色を指定するため、IT系やWeb系のエンジニア及びデザイナーはRGBで仕事をしています。
印刷物のデザイナーやDTPの人は印刷機の都合でCMYKを使います。印刷機がCMYKだから仕方ありません。
カラーコードはRGBやCMYK、HSBなどを使って、例えばR:255、G:160、B:32などのように各要素の数字を指定することで色を表します。ちなみにR:255、G:160、B:32はオレンジです。
色を伝えるのに便利なカラーコードはHSB
私個人の意見ですが、色に関する話し合いをするときはHSBが伝わりやすいです。なぜなら人間の色彩感覚に近いからです。
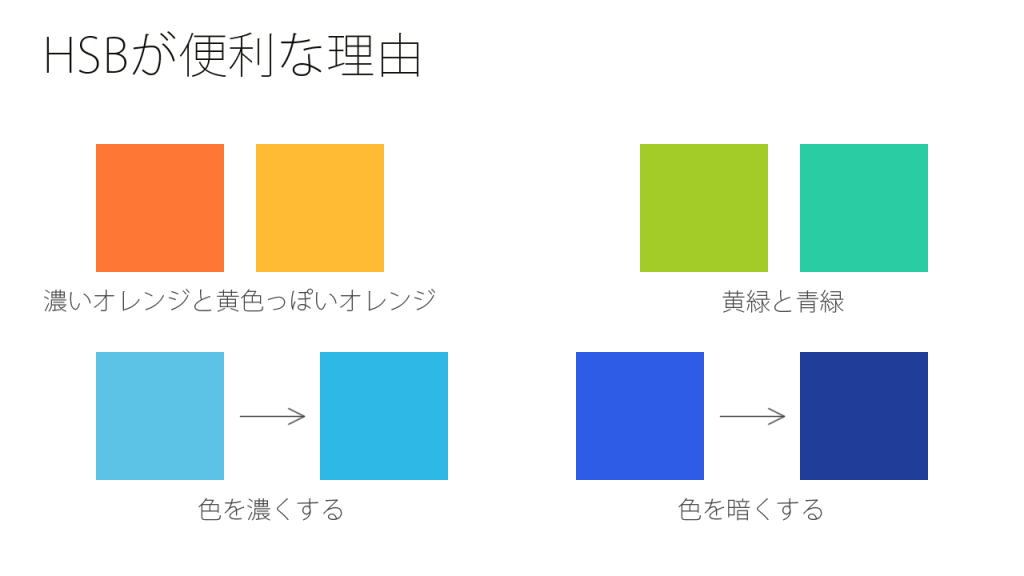
例えばオレンジでも、絵具を見ると濃いオレンジと黄色っぽいオレンジがあります。緑だって黄緑と青緑があります。こういうときHSBだともう少し黄色っぽくとか、もう少し青っぽくという話ができます。
またもうちょっと色を濃い目でとか、もうちょっと明るくという話もHSBならしやすいのです。というかその表現がそのままカラーコードになっています。

RGBやCMYKではデザイナーはすぐにイメージがついても、非デザイナーにとってはイメージするのが難しいです。だから色に関する話し合いはHSBがいいと私は考えています。
色相環は色を伝えるのに使える
色相環という色を円状に並べた図があります。
先ほど色に関する話し合いをするときはHSBを使うと便利という話をしました。色相については色相環も有効に使えます。というかHSBで色相について話すのと大差ないです。
色相環を使えば赤っぽいとか青っぽいという表現もしやすく、補色のような反対側の色も簡単に解ります。
トーン
HSBの解説で彩度と明度があるという話をしました。彩度とは鮮やかさです。高い方が色が濃く、低い方が色が薄いです。彩度が0になるとモノクロになります。明度は明るさです。明度が高い方が明るく、低い方が暗いです。明度が0になると真っ黒になります。
トーンとはこの彩度と明度を合わせた概念です。PCCSトーンと言って、トーンのバリエーションが定義されています。トーンを考える際はこれを参考にしてみてください。
カラースキーム
色の組み合わせを数学的に算出する方法をカラースキームと呼びます。つまりセンスなどという得体の知れないものがなくても、知識によって色の組み合わせは算出できるのです。ただしいい組み合わせを出すには制作経験を積む必要があります。
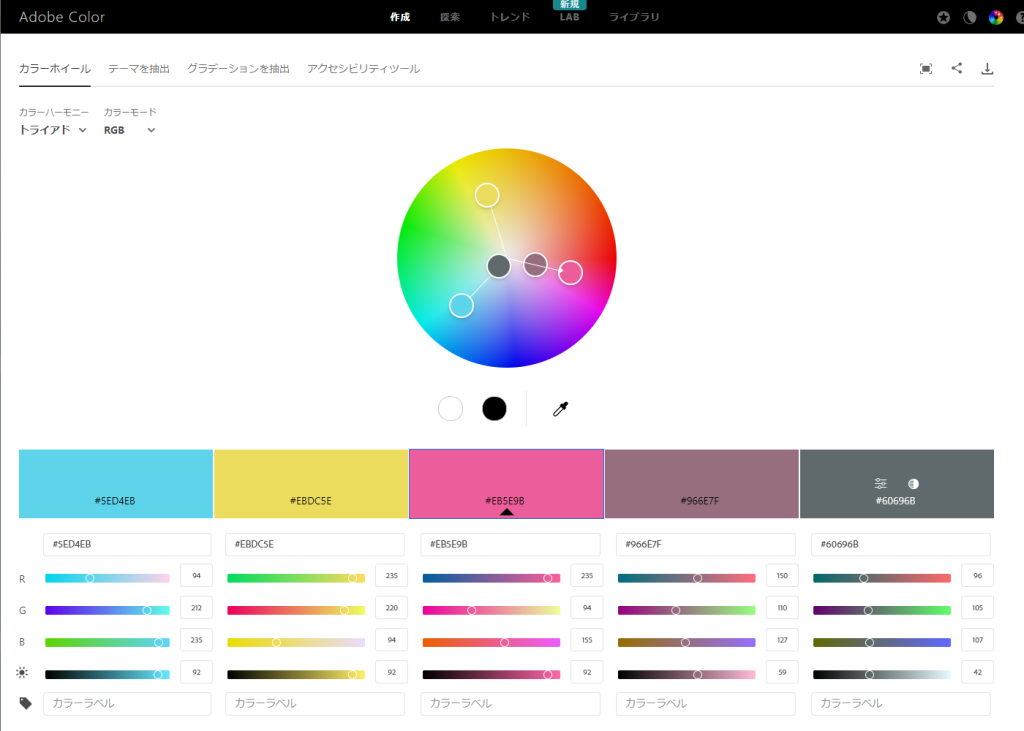
カラースキームで検索すると解説が沢山出てきます。カラースキームを選ぶとカラーコードが出てくるWebサイトも沢山あります。代表的なものとしてはAdobeのColorがあります。
カラースキームには、反対色を組み合わせる補色、色相全体を三分割するトライアド、色相全体を四分割する正方形、色相全体の片側半分だけを四分割するコンパウンド、色相は1つでトーン違いを揃えるものクロマティックなどがあります。
ちなみに補色とかトライアドはファッションにおいてアクセントとして使われます(差し色と呼ぶこともあります)。
カラースキームは色々ありますし、何より言葉で表すよりも色を見てみた方がいいです。実際にカラースキームを算出するWebサイトで色々といじってみてください。
試しにトライアドを選んでみた画面のキャプチャを貼ります。このキャプチャで真ん中のピンクが選択した色で、左の2つがトライアドというカラースキームで算出された色です。右の2つの暗い色はトーン違いです。

このようにカラースキームを使うと相性のいい色の組み合わせを数学的に算出できます。これなら非デザイナーでも簡単に色の組み合わせを選べます。
複数の色を使いたいときはカラースキームを使ってみてください。
色が持つイメージを活用したサンプル
それではここからは色が持つイメージを活用したサンプルを紹介します。意外と簡単な話で、難しいことを考える必要はありませんよ。
赤で危険を知らせる
赤は血の色でもありますし、目立つ色ですので、危険を知らせるのに使えます。

例えば交通標識で一時停止など重要な標識は赤が使われています。またシステムの画面ではエラーメッセージを赤で表示します。
緑で癒しを与える
緑は植物の色です。そのため自然や癒しのイメージがあります。現代はコンクリートジャングルで過ごす機会も多いため、植物がある場所に癒しを感じやすいでしょう。

不動産屋でも緑をコーポレートカラーにしている会社があります。これも住み心地の良い物件を紹介したいとか、リラックスできる空間などをイメージしているのでしょう。
青で知性や信頼性を表す
青は知性や信頼を表す言葉です。企業のコーポレートカラーにもよく使われます。

青はビジネス文書やシステムの画面でも無難に使える色です。ビジネスでは堅実な色ですね。
銀で高級感を出す
銀は高級ブランドに使われることがあります。黒とか白、グレーではなく銀であるがゆえに目立ちます。

終わりに
色の役割について理解していただけたでしょうか?ここでは最低限の浅いことしか解説していません。もっと詳しく知りたい場合、カラーコーディネーターや色彩検定の勉強をしてみるのもいいと思います。
カラーコーディネーター検定試験スタンダードクラス公式テキスト [ 東京商工会議所 ]
色は表や資料などでも使えるため、知っておくと便利な知識です。ぜひ色々な色を使いこなせるようになってください。